Dashboard Utility Overview
In BBj 15.0 and higher, access to full functionality of this feature requires an active Software Asset Management (SAM) subscription. See Benefits of ‘Software Asset Management” Feature Line.
Description
In BBj 14.0 and higher, the Dashboard Utility facilitates the visualization of data via dashboard widgets that may contain all kinds of information based on
- Bar, stacked bar, and stacked percentage bar charts
- Pie and ring charts
- Line, XY, and area charts
- Grids via the BBjGrid and BBjGridExWidget
- JasperReports
- HTML text and websites
- Images
Feature List
Enhancements added in BBj 20.0 and higher:
- Adds the GridExWidget to the Dashboard Utility, based on the BBjGridExWidget plug-in which is a fast, full-featured grid that offers filtering, grouping, pinning, pivoting, and rules-based styling.
![]() Enhancements added in BBj 19.0 and higher
Enhancements added in BBj 19.0 and higher
![]() Enhancements added in BBj 18.0 and higher
Enhancements added in BBj 18.0 and higher
![]() Enhancements added in BBj 17.0 and higher
Enhancements added in BBj 17.0 and higher
![]() Enhancements added in BBj 16.0 and higher
Enhancements added in BBj 16.0 and higher
![]() Enhancements added in BBj 15.0 and higher
Enhancements added in BBj 15.0 and higher
Dashboard Utility Performance
Virtually all performance issues for the Dashboard Utility are related to aggregating data for the widgets. By way of example, executing a slow SQL statement or filling a very large report widget can slow down the initial display of the entire dashboard. The Dashboard Utility offers a way to analyze widget performance via a debug timing mode that outputs Dashboard Widget query timing to the BBjServices Debug.log.<timestamp> log file in the <BBjHome>/log directory. See this Bugzilla entry for details regarding how to enable logging and to download a sample program that analyzes the results and presents the data in a sortable grid.
Dashboard Utility Errors
When the Dashboard Utility experiences or throws a runtime error it will typically be in one of the following categories:
-
Error 256: An invalid parameter, such as an event type, was specified for callback. Attempting to add a non-unique object such as a DashboardCategory, DashboardWidget, DashboardWidgetFilter, or DashboardWidgetLink.
-
Error 300: An error occurred when filling a widget with data, e.g. an SQL error occurred when trying to build the record set for the widget. These errors are logged in the BBjServices Debug.log.<timestamp> log file in the <BBjHome>/log directory. The log file entry contains a timestamp, error number, line number on which the error occurred, the error message, and information about the widget including its name and title.
-
Error 305: An error occurred when setting a widget's column width percentages.
-
Error 306: An error occurred when setting a widget's column pinning.
-
Error 310: An error occurred when trying locate a custom font for the widget.
-
Error 313: An error occurred in one of the ChartWidget's color utility methods.
-
Error 320: An error occurred loading an image. This may occur when loading an ImageWidget, or when loading an image via the setFillErrorDisplayImage() or setChartEmptyDisplayImage() methods.
-
Error 330: An error occurred locating a specified file, such as the report file specified in the JasperViewerWidget's constructor.
-
Error 340: An error occurred locating BASIS plug-in components, such as the BBjGridExWidget or the ResultSet library. You can install these components via the BBj Plugin Manager.
Dashboard Utility Errors in BBj 18.20+
As of BBj 18.20, the Dashboard Utility handles errors differently than previous versions. Instead of dropping to console and displaying the error that occurred, the Dashboard Utility now attempts to recover from widget-based errors and continue execution.
For example, if there's a problem filling a ChartWidget with data due to an SQL error, the utility will log the error and continue execution. The ChartWidget will still be visible, but depending on the type of error encountered it may be empty, partially filled, or it may display the text of the error message in the widget.
You can control how the utility handles error conditions, and it is possible to set a Dashboard, DashboardCategory, or an individual widget to ignore errors, warn the user of errors, or stop execution on errors. You can specify the behavior in your application code via the FillErrorAction field variable on a Dashboard, DashboardCategory, or Widget. If you set the FillErrorAction on a Dashboard object, all added DashboardCategories and their Widgets will inherit the setting. If you set the FillErrorAction on a DashboardCategory object, all added Widgets will inherit the setting.
You may also set the "BASIS_DASHBOARD_UTILITY_FILL_ERROR_ACTION" global string entry either via code or in a configuration file to control the behavior instead of changing your application code. If the FillErrorAction is set via a global string it will override all default and programmatically set values for all widgets.
Here is an example showing how to set the behavior programmatically via an instantiated dashboard object:
dashboard!.setFillErrorAction(Dashboard.getON_FILL_ERROR_WARN())
Here are two examples showing how to set the FillErrorAction via a global string:
1) Setting the global string entry in code, before creating any dashboards or widgets:
temp$ = STBL("BASIS_DASHBOARD_UTILITY_FILL_ERROR_ACTION", "1")
2) Setting the global string entry in the config file, without changing any code:
SET BASIS_DASHBOARD_UTILITY_FILL_ERROR_ACTION = 1
The value that you provide (1 in the examples above) corresponds to static field variables for the Dashboard object and are listed below:
| Static Field Variable | Value | Notes |
|---|---|---|
| ON_FILL_ERROR_IGNORE | 0 | The default behavior as of BBj 18.20 |
| ON_FILL_ERROR_WARN | 1 | Optional new behavior as of BBj 18.20 |
| ON_FILL_ERROR_STOP | 2 | Previous default behavior prior to BBj 18.20 |
The Dashboard Utility has default images and text that it displays on widgets that experienced an error, and it's possible to set a custom image or text to display over a widget that experiences an error via the setFillErrorDisplayImage() and setFillErrorDisplayText() methods.
To see the Dashboard Utility in action
- From a browser, click on one of the Dashboard Demos from the BBx BUI Showcase page (no installation of BBj required)
- After downloading and installing a packaged version of BBj that includes the Demos, run the <bbjhome>/utils/dashboard/demoDashboardBUISetup.bbj program and choose the (R)un option to launch a BUI program that demonstrates many of the Dashboard's capabilities
Furthermore, the Dashboard Utility facilitates the ability to embed dashboard widgets in an existing BBj, Visual PRO/5, or PRO/5 application.

For complete Dashboard Utility documentation, including dashboard widgets, click here.
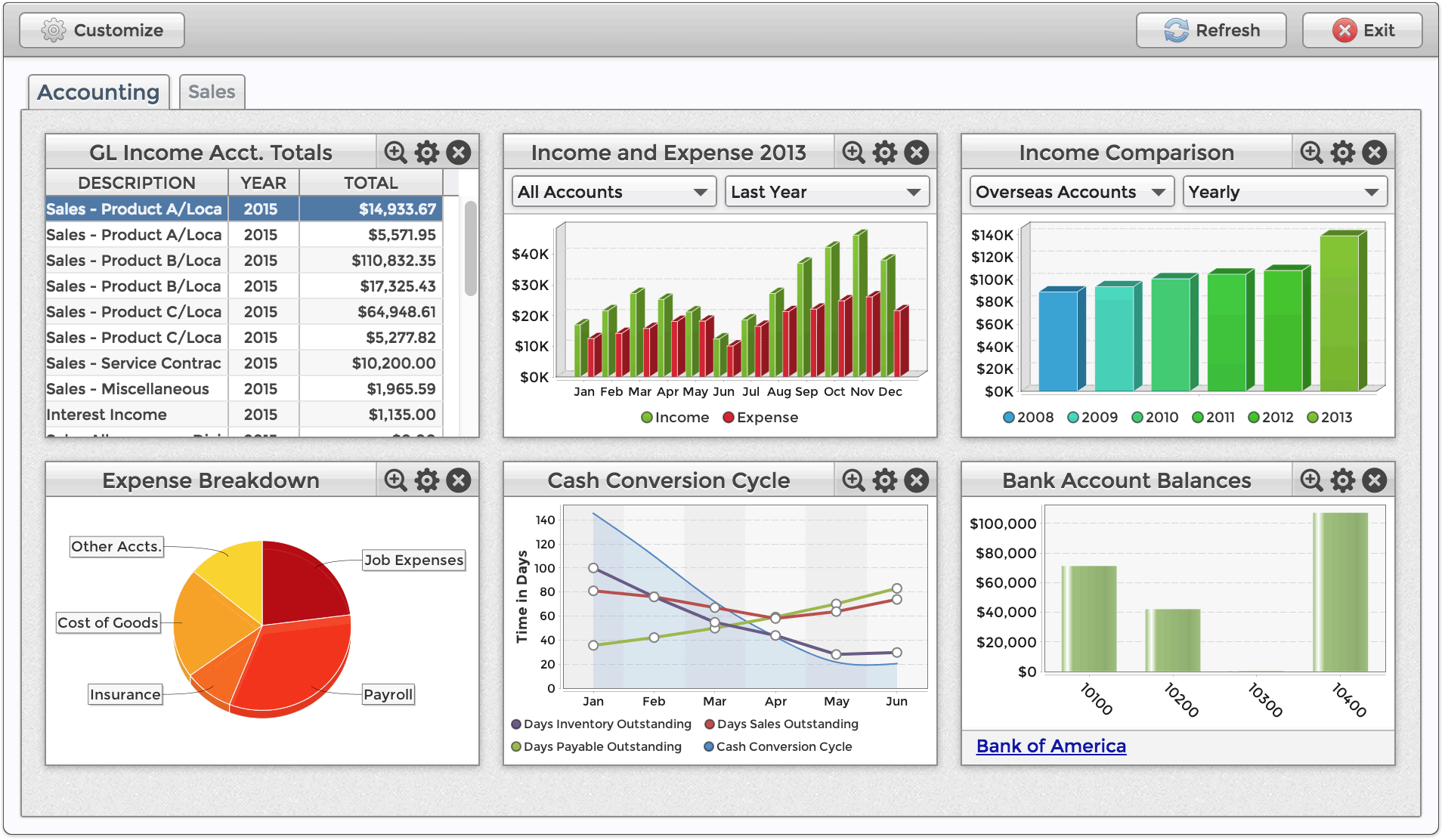
Example Dashboard