BBjMenuButton
Description
In BBj 7.00 and higher, the BBjMenuButton object provides methods for manipulating a rollover-style button control with an optional dropdown menu.
Implemented Interfaces
In BBj 7.00 and higher: DropTarget, Injectable, TextAlignable
In BBj 15.00 and higher: DragSource, Focusable, TabTraversable
Creation
BBjAPI > BBjSysGui > BBjWindow > BBjMenuButton
A BBjMenuButton object is created through the following BBjWindow methods:
|
Return Value |
Method |
|---|---|
|
BBjMenuButton |
addMenuButton(int ID, number x, number y, number w, number h, string title) |
|
BBjMenuButton |
addMenuButton(int ID, number x, number y, number w, number h, string title, string flags) |
|
BBjMenuButton |
addMenuButton(int ID, String title) |
|
BBjMenuButton |
addMenuButton(int ID, String title), String flags) |
|
BBjMenuButton |
addMenuButton(String title) |
|
BBjMenuButton |
addMenuButton(String title), String flags) |
Methods of BBjMenuButton
| Return Value | Method |
|---|---|
| BBjPopupMenu | addDropdownMenu() |
| void | clearImageSize() |
| boolean | getBeep() |
| boolean | getDisableOnClick() |
| int | getDropdownButtonWidth() |
| getDropdownMenu() | |
| string | getImageFile() |
| int | getImageHeight() |
| int | getImageWidth() |
| boolean | isBorderPainted() |
| boolean | isDropdownMenuVisible() |
| void | removeDropdownMenu() |
| void | setBeep(boolean beep) |
| void | setBorderPainted(boolean paint) |
| void | setDisableOnClick(boolean disable) |
| void | setDropdownMenu(BBjPopupMenu dropdownMenu) |
| void | setDropdownMenuVisible(boolean visible) |
| void | setDropdownButtonWidth(number width) |
| void | setImage(BBjImage image) |
| void | setImageFile(string file) |
| void | setImageSize(number height, int width) |
Methods of BBjMenuButton implemented for DragSource
| Return Value | Method |
|---|---|
| int | getDragActions() |
| sting | getDragType() |
| void | setDragActions(int actions) |
| void | setDragType(string type) |
Methods of BBjMenuButton implemented for DropTarget
| Return Value | Method |
|---|---|
| int | getDropActions() |
| void | setDropActions(int actions) |
| BBjVector | getDropTypes() |
| void | setDropTypes(BBjVector types) |
Methods of BBjMenuButton implemented for Focusable
| Return Value | Method |
|---|---|
| boolean | isFocusable() |
| void | setFocusable(boolean focus) |
Methods of BBjButton implemented for Injectable
| Return Value | Method |
|---|---|
| string | getInjectString() |
| void | setInjectString(string injectString) |
Methods of BBjMenuButton implemented for TabTraversable
| Return Value | Method |
|---|---|
| boolean | isTabTraversable() |
| void | setTabTraversable(boolean trav) |
Methods of BBjMenuButton implemented for TextAlignable
| Return Value | Method |
|---|---|
| int | getAlignment() |
| void | setAlignment(int align) |
 Methods of BBjMenuButton inherited from BBjControl
Methods of BBjMenuButton inherited from BBjControl
Events
| Callback Code | Object-oriented Event | Read Record Event | Code |
|---|---|---|---|
| ON_BUTTON_PUSH | BBjButtonPushEvent | Push Button Event | B |
| ON_DROP_TARGET_DROP | BBjDropTargetDropEvent | Drop Target Drop Event | D |
| ON_FORM_VALIDATION | BBjFormValidationEvent | Form Validation Event | V |
| ON_GAINED_FOCUS | BBjGainedFocusEvent | Control Focus Gained/Lost Event | f |
| ON_LOST_FOCUS | BBjLostFocusEvent | Control Focus Gained/Lost Event | f |
| ON_MOUSE_ENTER | BBjMouseEnterEvent | Mouse Enter/Exit Event | E |
| ON_MOUSE_EXIT | BBjMouseExitEvent | Mouse Enter/Exit Event | E |
| ON_POPUP_REQUEST | BBjPopupRequestEvent | Popup Request Event | r |
| ON_RIGHT_MOUSE_DOWN | BBjRightMouseDownEvent | Right Mouse Button Down Event | R |
 CSS
CSS
The visual appearance of BUI controls is defined using CSS (cascading style sheets) rules. Easily change the default colors, border, and other settings by customizing these rules, all without changing any application code. See CSS API for a high-level overview of BUI CSS.
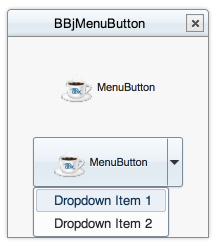
The BBjMenuButton can be used in several different ways. With a dropdown menu, it combines a button and menu in a single control. If no menu is defined, it acts as a rollover button that has a more noticeable appearance as the user hovers over it. Here's a very basic sample program, showing just a few of these variations:
|
With the default CSS styles, it looks like this:

The BBjMenuButton defines the following style names:
| Style Name | Description |
|---|---|
| .BBjMenuButton | The top level control. |
| .BBjMenuButton-button | The main button area. |
| .BBjMenuButton-button-down-hovering | The main button area when pressed by the user. |
| .BBjMenuButton-button-up-hovering | The main button area when the user is hovering over it. |
| .BBjMenuButton-dropdown | The dropdown button on the right edge -- if the button has a dropdown. |
| .BBjMenuButton-dropdown-down-hovering | The dropdown button area when pressed by the user. |
| .BBjMenuButton-dropdown-up-hovering | The dropdown button area when the user is hovering over it. |
| .BBjMenuButton-dropdown-image | The dropdown button image. |
| .BBjMenuButton-menu | The dropdown menu. |
| .BBjMenuButton.bbj-bordered | The BBjMenuButton was created with a permanent border. |
| .BBjMenuButton.bbj-disabled | The BBjMenuButton disabled. |
| .BBjMenuButton.bbj-focused | The BBjMenuButton is focused. |
| .BBjMenuButton.bbj-dropdown | The BBjMenuButton has a dropdown menu. |
Remarks
By default, menu buttons are not focusable or tab traversable. In BBj 15 and higher, applications that require all menu buttons to be focusable can set the MENUBUTTON_FOCUSABLE !COMPAT setting to TRUE. Applications that require all menu buttons to be tab traversable can set the MENUBUTTON_TAB_TRAVERSABLE !COMPAT setting to TRUE.

Mobile touch-oriented browsers (e.g. Mobile Safari in iOS, Chrome in Android) wait for 300 milliseconds after the user taps an element before generating a click event. This delay makes applications feel sluggish when the user tries to click on multiple buttons in rapid sequence, a process that can be common in applications like phone dialers. When the FAST_TOUCH_CLICK !OPTIONS setting is set to TRUE, BUI menu buttons on iOS and Android report ON_BUTTON_PUSH immediately when the user touches and releases their finger from a button. This improves the responsiveness for those events, but introduces some side effects that the developer should be aware of. Because BUI is handling touch events on these buttons, normal double-tap and pinch-zoom gestures don't work. And because BUI is reporting the ON_BUTTON_PUSH event immediately, it appears in the event stream before the button reports gaining focus. Some applications are sensitive to precise sequence of events.
 Constants inherited from BBjControl
Constants inherited from BBjControl
Example
|
See Also
BUTTON Mnemonic - Create a Push Button Control
CALLBACK Verb - Register BBj Subroutine
DWC Component: dwc-button
See the BBj Object Diagram for an illustration of the relationship between BBj Objects.