FormBuilder/AppBuilder: AppBuilder Tutorial
Description
This is a general tutorial for developing a BBj application using AppBuilder and FormBuilder. This tutorial continues with C:\src\demo\tutorial.arc file created in the FormBuilder Tutorial.
Create a .gbf AppBuilder File
Now create a .gbf file by right-clicking the tutorial.arc file. See Create GBF Dialog for more information.
Open the .gbf AppBuilder File
Open the .gbf file (and the .arc file in AppBuilder Mode) by double-clicking the tutorial.gbf file node.
Add an Event Handler for the BUTTON_PUSH event
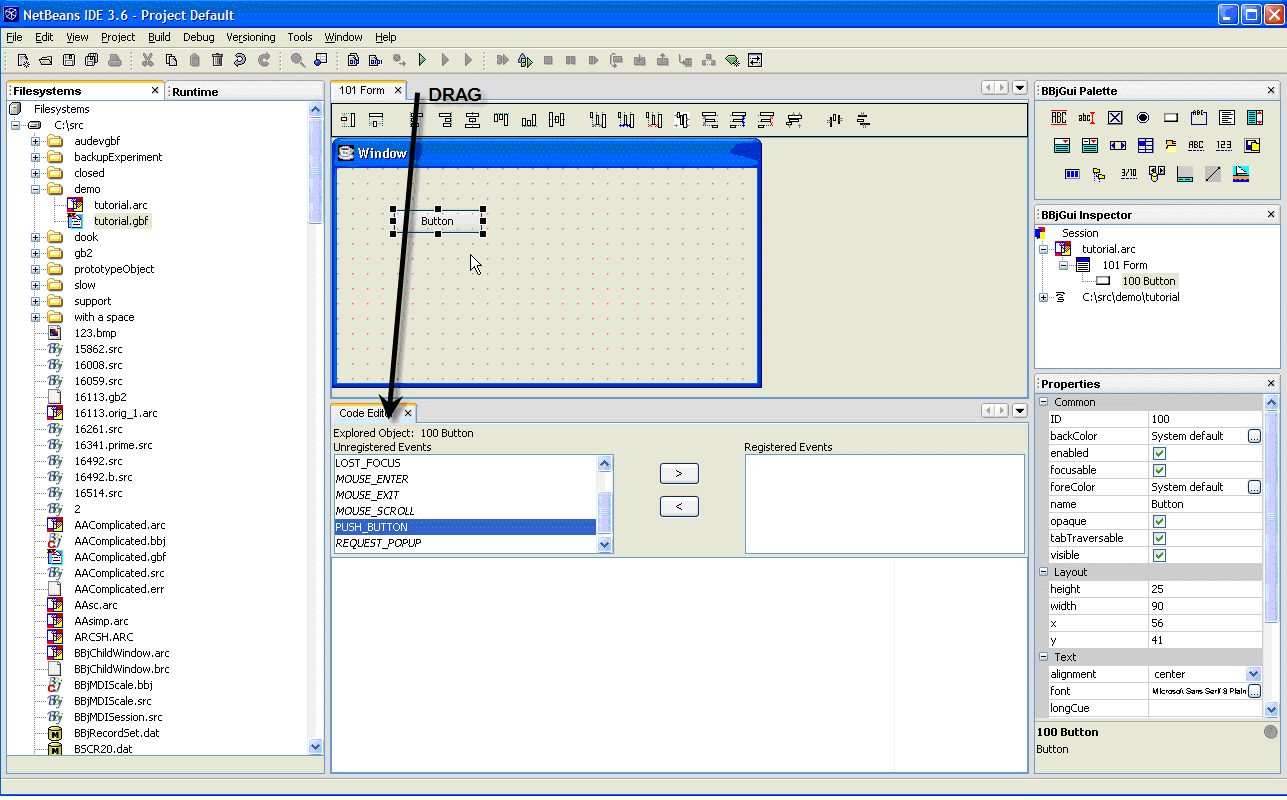
Display the Form Editor by double-clicking the Form 101 node in the BBjGui Inspector.
TIP: For an easy way to use the Code Editor, drag it down below the FormEditor.

Select the button node by clicking the button on the form or in the BBjGui Inspector. The Code Editor now displays the available events for the BBjButton in the left list.
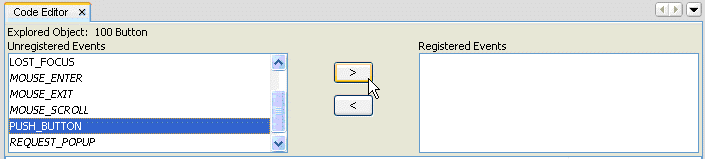
Select the PUSH_BUTTON event and click the Add Button to Add the PUSH_BUTTON event node.

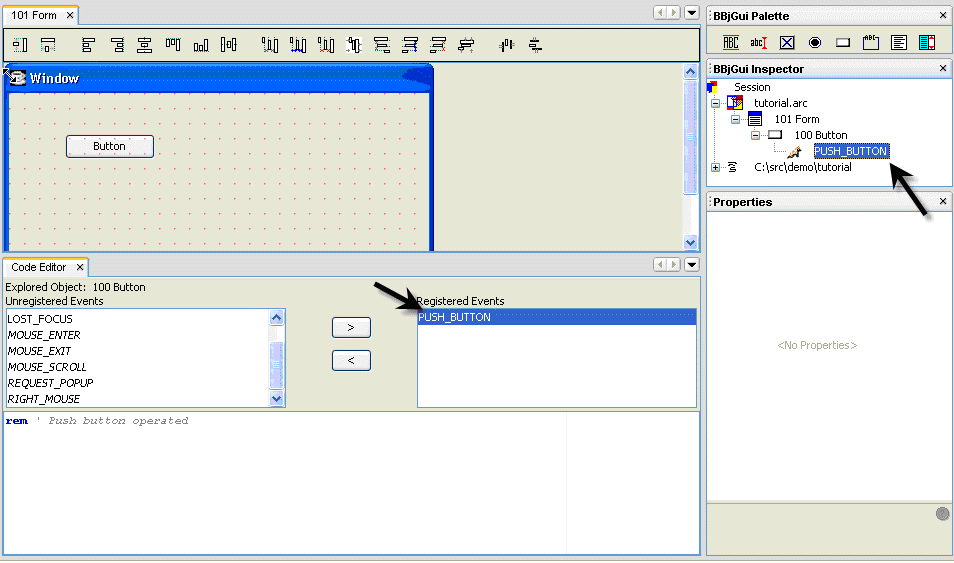
The Event now displays as a registered event and lists an Code Block Node in the BBjGui Inspector.

Add code to the Event Handler
The developer types the code that will run when the users clicks the button. For example,
A = msgbox("AppBuilder is Awesome!")
Build the Application
Click the Build toolbutton. This creates a tutorial.src and tutorial.bbj file in the Filesystems tab.

Run the Application
Run the application by double-clicking the tutorial.bbj file node, or by clicking the Execute toolbutton.

TIP: To create a fully functional application, add more complicated event handlers.