 BUI: Getting Started
BUI: Getting Started
For an introduction BUI, the browser user interface, refer to BUI Overview, and see also Optimizing GUI Apps to Run in BUI.
- Select Your App
- Publish Your App
- Test Your App
- Window or Dialog?
- Managing BUI
- Embedded BUI
- Sending Arguments to Your BUI App
Select Your App
You can publish your own BBj GUI applications for BUI deployment. Starting with the traditional "Hello, World" program, save the following as hello.txt on your desktop:
|
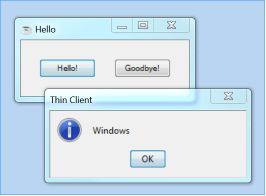
If you run hello.txt as a standard BBj thin client program, it looks like this:

Publish Your App
By default, BBj starts a Web Server on port 8888 (you can configure this in Enterprise Manager). BBj BUI apps are published to URLs that look like this:
http://hostname:8888/apps/appname
Run the following program to publish hello.txt to http://localhost:8888/apps/hello:
publish.txt
|
NOTE: The published application name is case sensitive. If you publish your app as hello, you will not be able to run it with http://localhost:8888/apps/Hello.
Test Your App
After you've published your sample Web app, test it by navigating to this URL in any browser (where "hello" in this example corresponds to your published app name):
http://localhost:8888/apps/hello
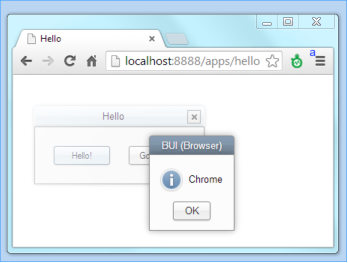
The "Hello World" sample looks like this in the Chrome browser on Windows 7:

Window or Dialog?
Notice that the Hello window appeared in the browser as a free-floating dialog window. This window was free-floating because we specified the "dialog behavior" flag here:
window! = sysgui!.addWindow(100,100,225,75,"Hello",$00090003$,$$)
To change it to a tab structure docked to the top of the browser window, change that line to:
window! = sysgui!.addWindow(100,100,225,75,"Hello",$00010003$,$$)
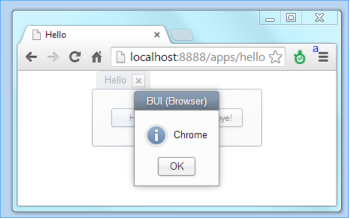
Saving that change and reloading the browser window displays the sample like this:

Managing BUI
To manage BUI applications interactively using Enterprise Manager, refer to Settings, Applications, Resources, and Demos. To manage BUI applications programmatically using the API (as in the above publish.txt sample), refer to BBjAppServer and BBjWebManager.
Note:
In BBj 22.03 and higher, BBjWebManager is an alias for BBjBuiManager.
Embedded BUI
A published BUI app can be deployed as a custom web page formatted like this:
|
The <script> line tells the /embedbui/ servlet to start the BUI app named hello, adding it to the "bbj-bui" div. This HTML file should be saved to the htdocs/ directory under the basis home directory; it can be accessed with a URL in the format http://localhost:8888/files/mypage.html.
Note: A BUI app expects to control the entire web page it lives on. This deployment option can be used to add custom metadata to the <head> section of the web page; it can't be used to run multiple BUI apps on a single web page. To run multiple BUI apps on a single web page, they should be loaded from <iframe> elements that link to the standard BUI app URL.
Sending Arguments to Your BUI App
You can pass variables to your BUI program using HTML POST or GET
| GET |
http://server:8888/apps/appname?varname=value (in the URL) or <form action="/apps/appname" method="get"> (in the HTML form launching the BUI program) |
| POST | <form action="/apps/appname" method="post"> |
Retrieve the variables in your BBj program with the CLIENTENV() function: name$=clientenv("name")