BBjWindow
BBjWindow
BBjDrawPanel
Each window may contain a BBjDrawPanel (HTML5 Canvas Element), used for drawn items, including plotting text. The HTML5 Canvas is relatively expensive in terms of memory usage on mobile devices, so it's lazily instantiated only if the application uses it.
Window Structure Sample
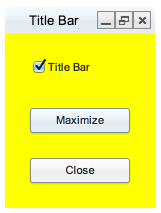
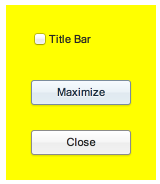
This sample program can be used to see how the two different window styles look in the browser. The title bar can be dynamically added and removed, and the window can be maximized to fill up the entire browser client area. When the window is maximized, it automatically resizes to track with browser size changes (and orientation changes on mobile devices).
|
titlebar = msgbox("Create window with title bar?",4+32,"Title Bar")=6 title$ = "Title Bar" flags$ = iff(titlebar,$00010003$,$01010003$) if dialog then flags$ = ior(flags$,$00080000$) flags$ = ior(flags$,$00000080$) sysgui = unt open (sysgui)"X0" sysgui! = bbjapi().getSysGui() window! = sysgui!.addWindow(50,50,150,175,title$,flags$,$82000008$) window!.setCallback(window!.ON_CLOSE,"eoj") window!.setBackColor(sysgui!.makeColor(255,255,0)) flags$ = iff(titlebar,$0004$,$0000$) checkbox! = window!.addCheckBox(101,25,25,100,25,"Title Bar",flags$) checkbox!.setOpaque(0) checkbox!.setCallback(checkbox!.ON_CHECK_ON,"showTitleBar") checkbox!.setCallback(checkbox!.ON_CHECK_OFF,"hideTitleBar") maximize! = window!.addButton(1,25,75,100,25,"Maximize",$$) maximize!.setCallback(maximize!.ON_BUTTON_PUSH,"maximize") close! = window!.addButton(2,25,125,100,25,"Close",$$) close!.setCallback(close!.ON_BUTTON_PUSH,"eoj") process_events eoj: release maximize: window!.maximize() return showTitleBar: window!.setTitleBarVisible(1) return hideTitleBar: window!.setTitleBarVisible(0) return
|
With the default styles, the dialog window from that sample looks like this:


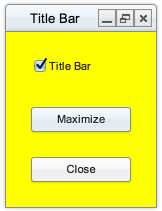
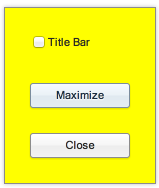
The following CSS settings can be used to eliminate all borders and shadows from both dialog and non-dialog BUI windows. This makes the window look more like a standard web page and less like a desktop application.
.BBjDialog:not(.bbj-maximized) .BBjTopLevelWindow-titleBar, .BBjDialog .BBjTopLevelWindow { border-width: 0px; box-shadow: none; } /* This CSS eliminates the border from non-dialog windows. */ .BBjWindowManager-contentContainer { border-width: 0px; } |
With that custom CSS, the window looks like this: